Cómo configurar VSCode para que utilice un contenedor de Docker como entorno
18-10-2022
Si alguna vez has querido trabajar en un proyecto desde un contenedor, para evitar tener que instalar las dependencias en tu máquina, esta es una guía de como hacerlo funcionar para Visual Studio Code (VSCode).
Para desarrollar dentro de un contenedor de Docker en VSCode, es necesario utilizar las extensiones Remote - Containers y Docker. Además, hay que tener Docker instalado y levantado en la máquina en la que vayamos a trabajar.
Una vez tenemos instaladas estas extensiones, procedemos a levantar el contenedor en el que queremos trabajar. Todos los pasos que vamos a seguir en esta guía, se pueden realizar directamente desde VSCode, aunque, toda la creación de las imágenes y contenedores se puede hacer desde la línea de comandos.
-
Si no tenemos la imagen creada ejecutamos el build:
docker build -f {Dockerfile} -t {docker-image-name} .Y la lanzamos desde terminal:
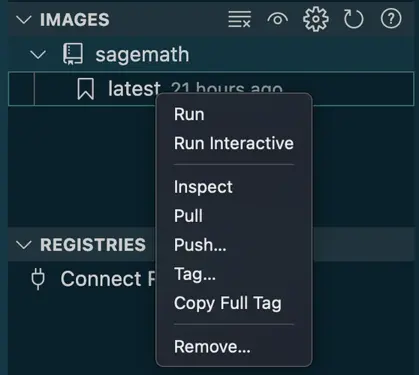
docker run {docker-image-name}O desde la extensión de VSCode:

-
Si ya teníamos el contenedor creado, podemos:
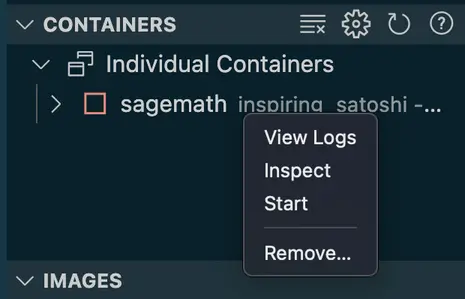
docker start {container-id}O directamente desde VSCode:

Una vez tenemos el contenedor levantado, procedemos a conectar el editor al contenedor. En la parte inferior izquierda, existe un botón con el icono >< en el que habrá que clicar:

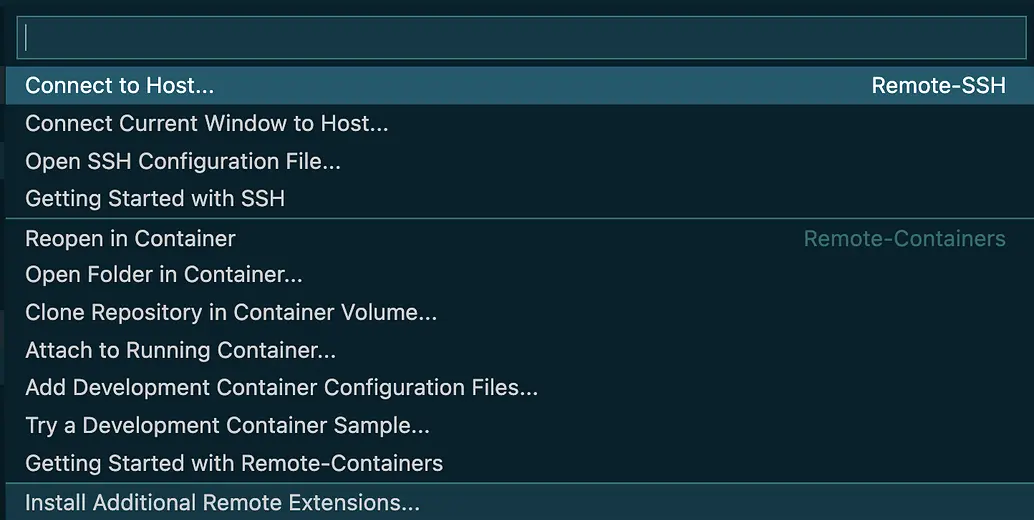
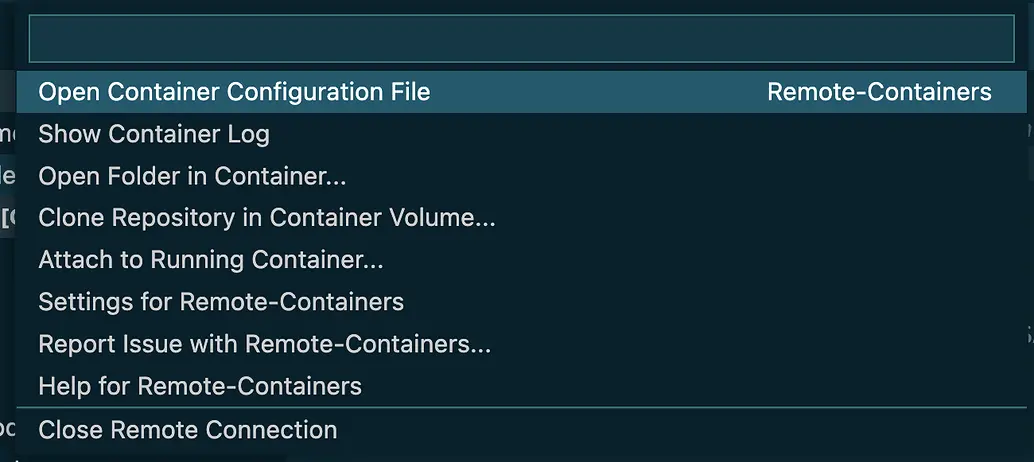
Cuando hacemos clic se nos despliega un menú, con diferentes opciones:

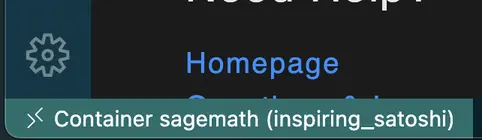
En este menú, seleccionamos en la parte de la extensión Remote-Containers, la opción Attach to Running Container, y seleccionamos el contenedor que acabamos de levantar. Esto nos abrirá una ventana nueva del editor, en la que estaremos ya trabajando desde dentro del contenedor. Esto lo podremos saber porque se indica en la parte inferior izquierda donde clicamos antes:

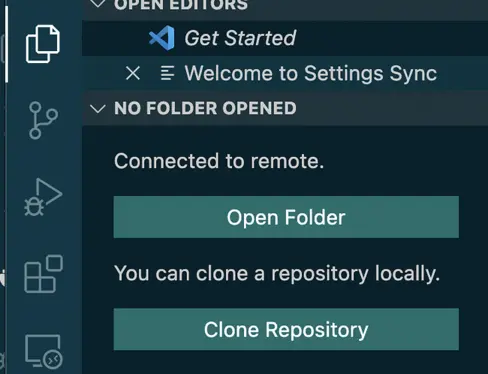
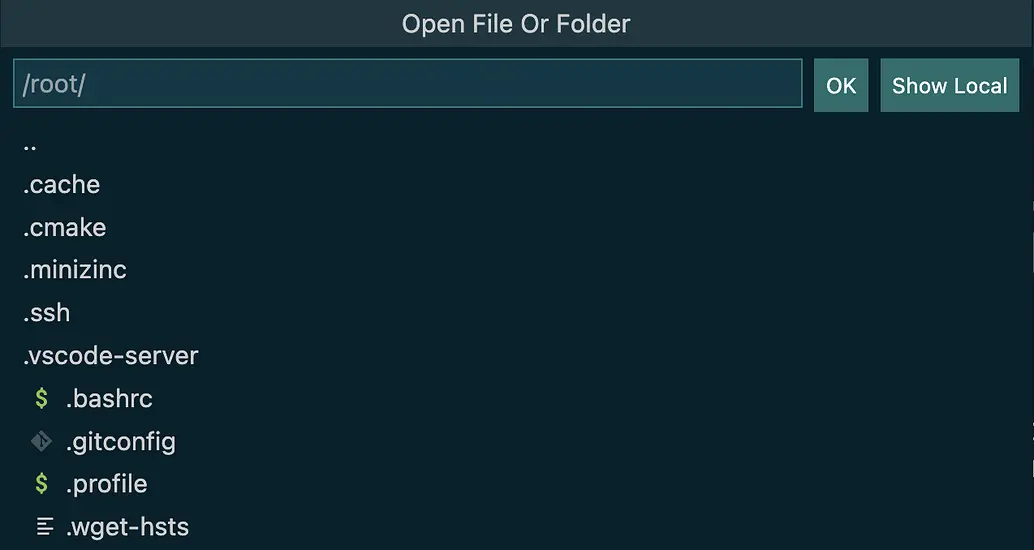
La primera vez que se abre esta ventana en el navegador de archivos, no nos aparecerá el proyecto en el que queremos trabajar, por lo que clicamos en Open Folder y se desplegará un menú para seleccionarlo:


En este caso, queremos trabajar con un proyecto que se ubica en la ruta /home/. Es importante que tengamos en cuenta que, cualquier cambio que hagamos en el proyecto, aunque estemos dentro del contenedor, afectará a nuestro proyecto en local con el que se ha creado la imagen y se quedará guardado.
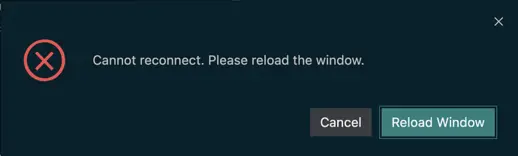
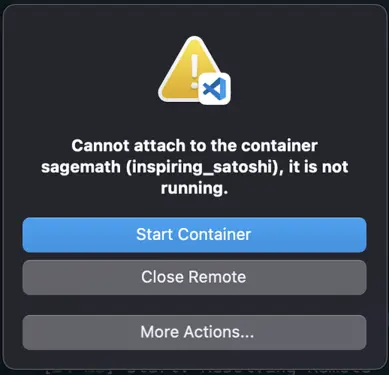
Con esto, ya tenemos montado todo. También tenemos que considerar que si paramos el contenedor, nos saltará un error que nos pedirá recargar la ventana. Una vez recarguemos, nos pedirá o levantar el contenedor o cerrar la conexión.


Para evitar esto, en la misma esquina inferior izquierda, si volvemos a clickar nos desplegará un menú en el que podemos terminar la conexión remota seleccionando Close Remote Connection.

Una vez cerrada esta conexión, se nos quedará abierta una ventana sin ningún directorio abierto. Si queremos volver a abrir la conexión remota, sólo habremos de repetir los primeros pasos. Sin embargo, cuando se abra la conexión, ya estaremos en el directorio del proyecto que seleccionamos la primera vez. Podremos cambiar de directorio siempre que queramos, desde el menú de VSCode, y abrir un directorio en una ruta diferente manteniendo la conexión remota, siempre y cuando se encuentre dentro del contenedor.
Con esto, ya estaría todo configurado para poder disfrutar de las ventajas de trabajar en un entorno que ya tenga las dependencias que necesitamos y, no tener que preocuparnos de instalarlas, ni de tener en cuenta las versiones de las mismas que pueden romper al actualizarse.
