Grafana + ECS(AWS) - Visualizando métricas con estilo 😎
19-03-2021
Buenas de nuevo, developer en constante crecimiento 🌱.
Hace pocos días, se nos dio un caso con uno de los colaboradores donde pasamos una aplicación a ECS (Elastic Container Services), para poder comenzar a hacer Rolling Deployment,, pero en el proceso, perdimos algo que es muy importante tener en cuenta: el estado de las máquinas donde está desplegada la aplicación. Dado que Dockerizamos el proceso, necesitábamos buscar la manera de visualizar el estado de los contenedores de manera amigable, y aquí os contamos un poco el proceso de la configuración para poder visualizar los datos en grafana.
A todas estas, el nombre del artículo original podría ser "Creación de un panel en Grafana utilizando métricas de CloudWatch que cogen de un contenedor Docker en ECS"
Grafana es un servicio para visualizar métricas y CloudWatch, es lo mismo, pero de Amazon.
Importante: cuando hacemos queries para sacar información de CloudWatch desde grafana, tenemos que tener cuidado de que no sean queries muy pesadas, porque habrá que aflojar pasta si su peso es superior a 1GB de información.
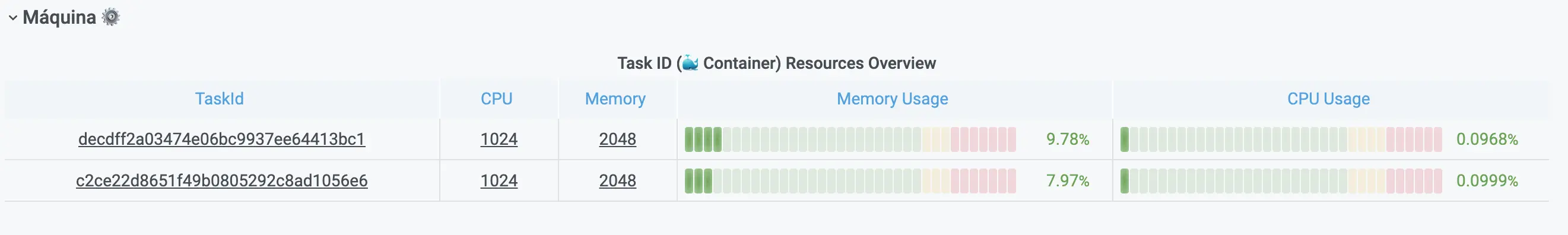
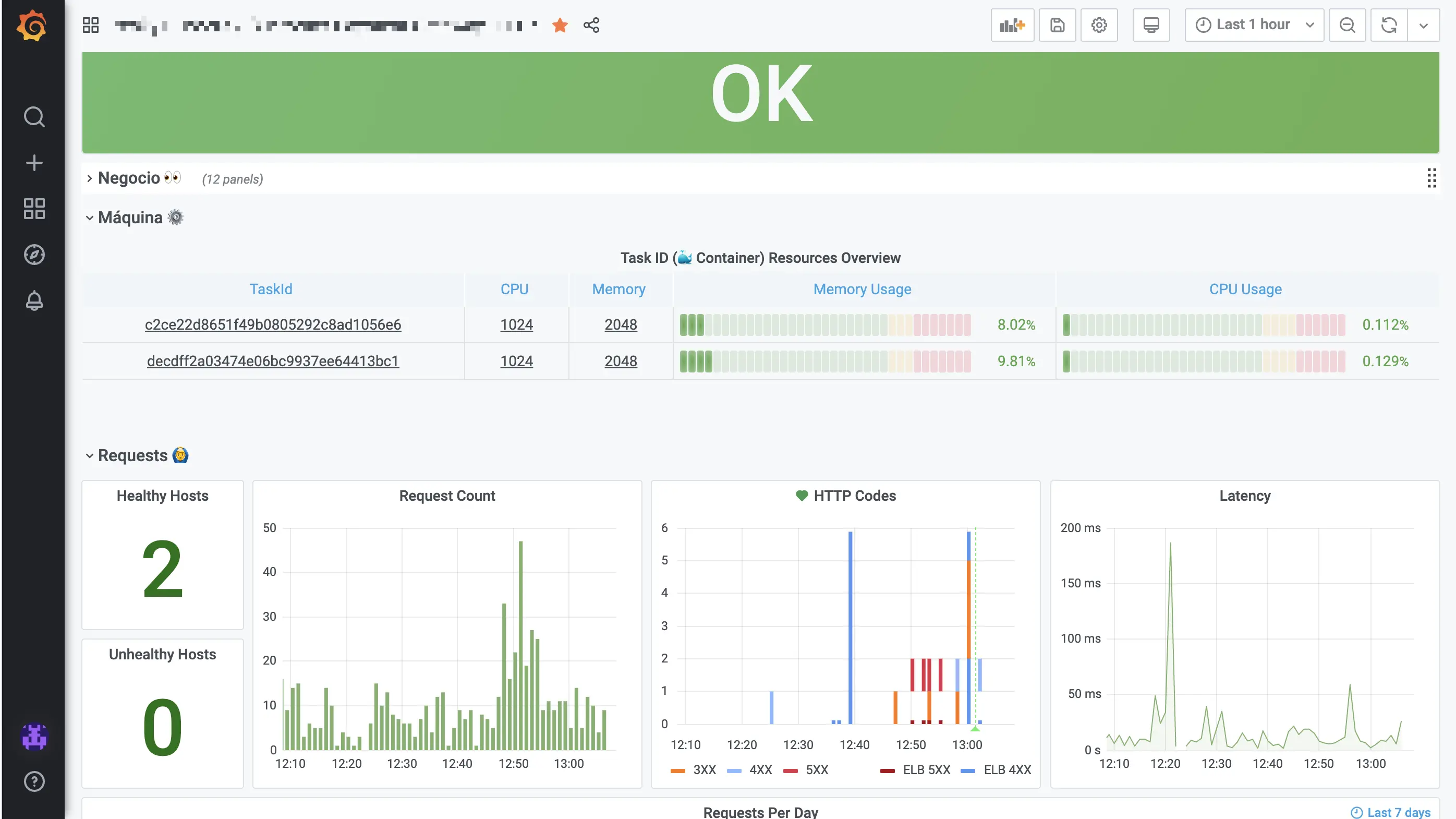
Explicaremos, en la medida de lo posible, cómo sacar el siguiente panel para quien trabaje con instancias de ECS y 🐳 docker.

Nuestro primer consejo, es que nos apoyemos en el ejecutador de consultas de CloudWatch. Con él, prepararemos la sentencia que luego le pasaremos a Grafana, a fin de que nos la presente y visualicemos los datos como mostramos arriba.

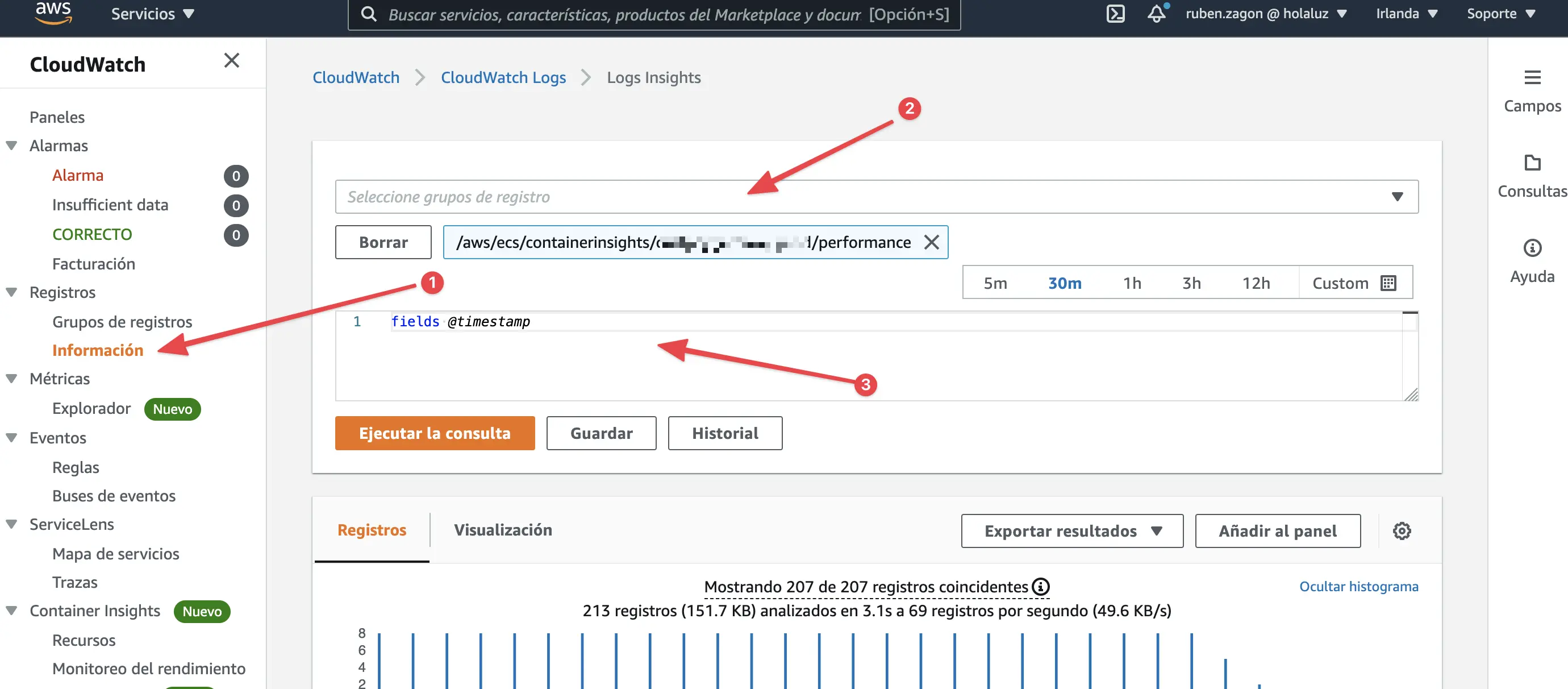
- Vamos al panel de Registro > Información
- Buscamos en los grupos de registro aquel del que queremos sacar la información /ecs/containerinsights
- Probamos a ejecutar la consulta, que ya nos trae por defecto
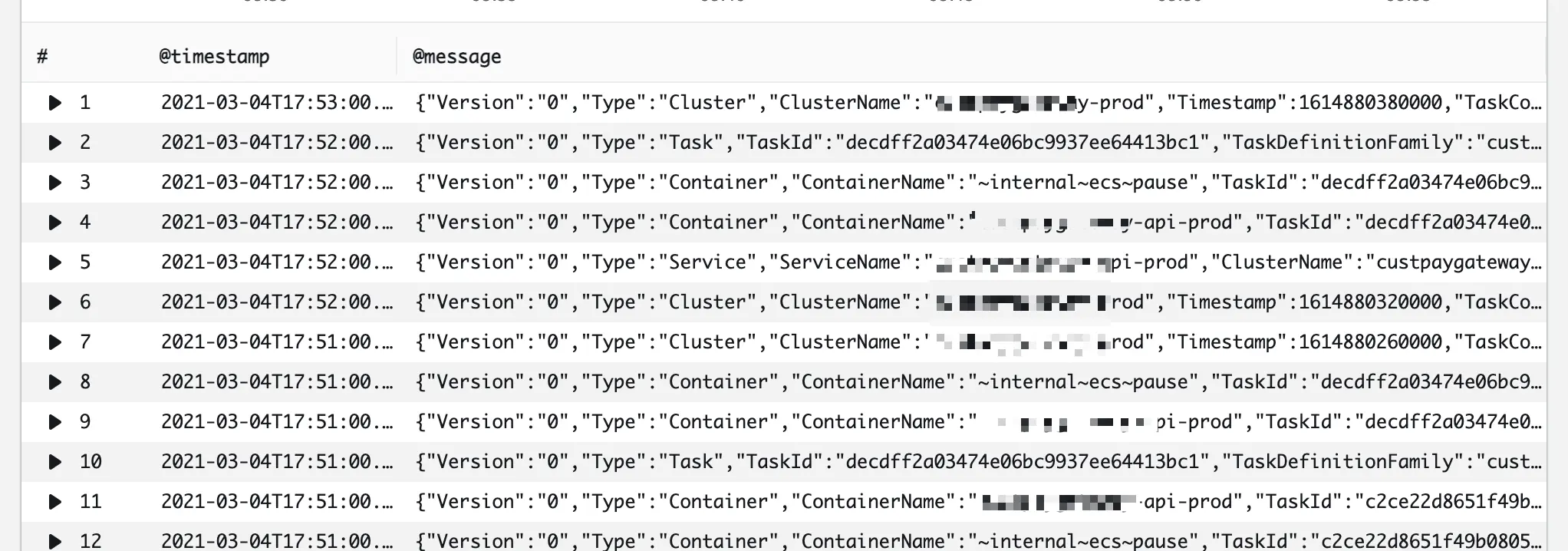
Nos saldrá una serie tipo la siguiente:

A continuación, filtraremos los datos que queremos conseguir. En este caso, hemos necesitado sacar la memoria y cpu que tiene reservada por un lado, y la usada por el otro. Lo siguiente es separar por instancia que se esté ejecutando, es decir, por contenedor docker que se define como TaskId.
Esta sería la query resultante:
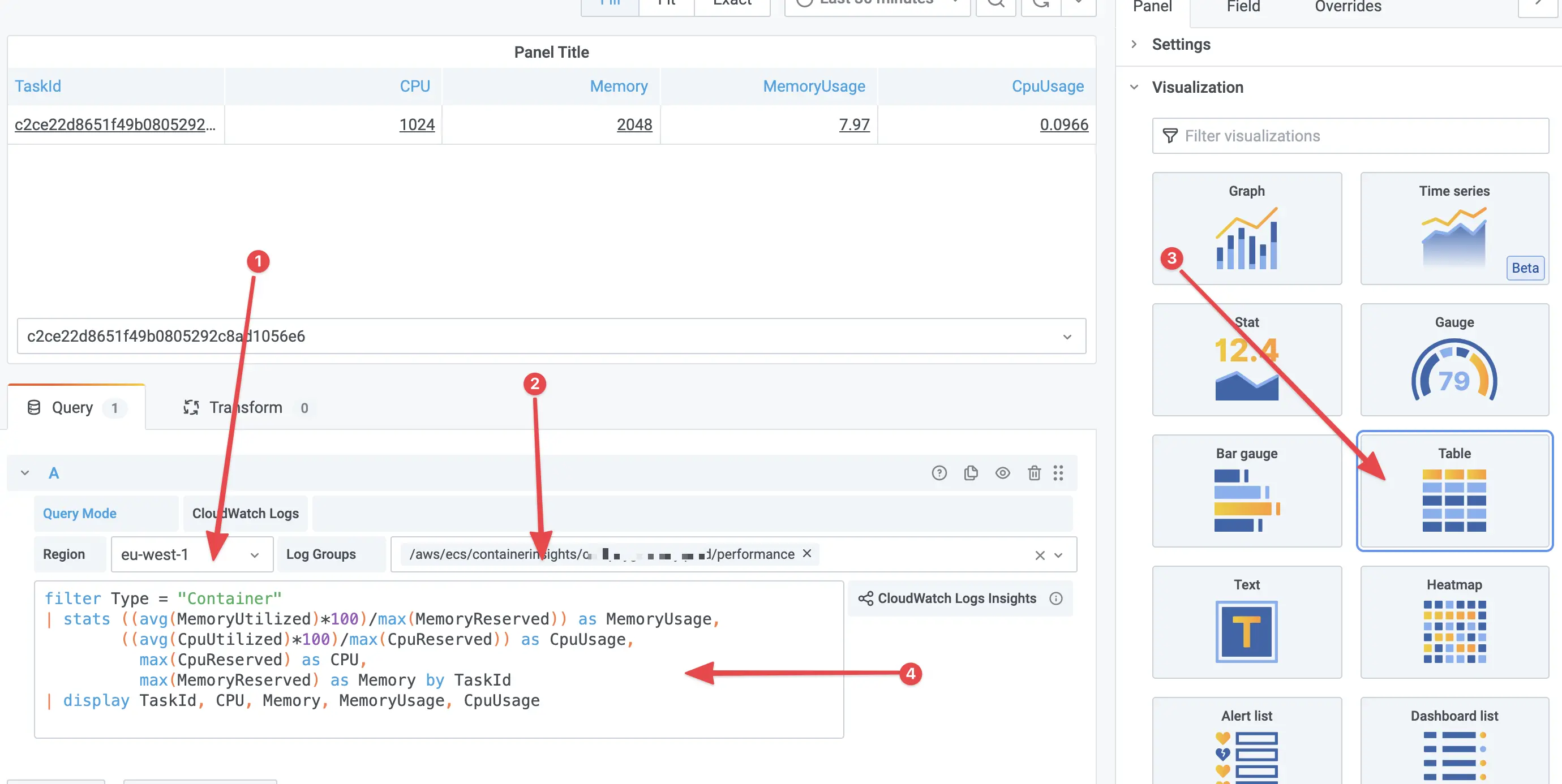
filter Type = "Container" | stats ((avg(MemoryUtilized)*100)/max(MemoryReserved)) as MemoryUsage, ((avg(CpuUtilized)*100)/max(CpuReserved)) as CpuUsage, max(CpuReserved) as CPU, max(MemoryReserved) as Memory by TaskId | display TaskId, CPU, Memory, MemoryUsage, CpuUsage
- Comenzamos filtrando los logs por el
Typocontainer, que son los que nos interesa sacar. - Sacamos las estadísticas con el comando, después de una "|"(pipe),
statsy le damos un alias al resultado final, como, por ejemplo,MemoryUsage. - Cuando terminamos, en el último campo, es muy importante ponerle el by TaskId para que lo agrupe por contenedores.
- Luego, pasando por otro "|" (pipe), utilizando el comando
display, estaremos diciendo los campos de los que queremos que me muestre el valor.
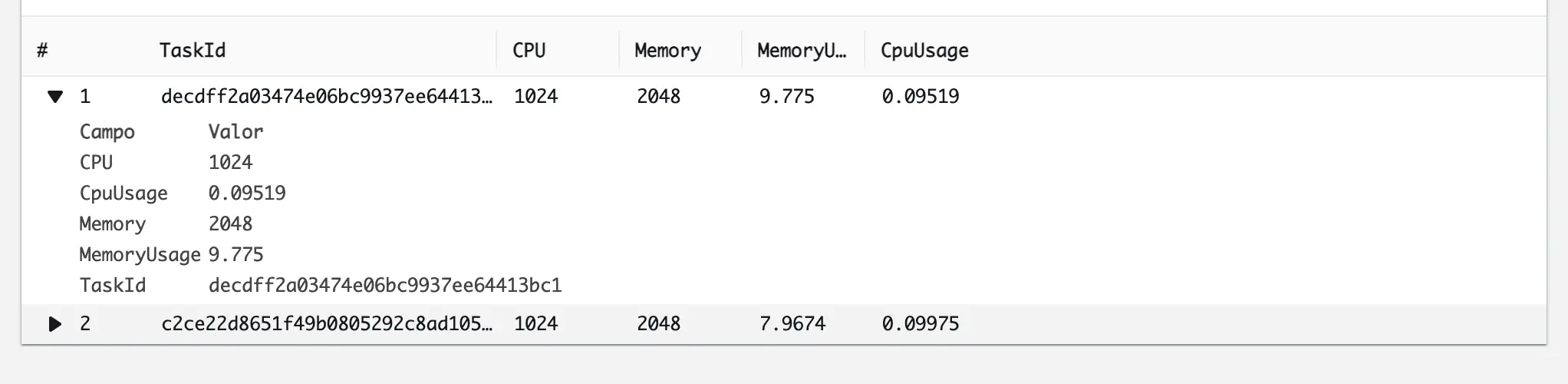
Ejecutamos y este ha sido el resultado ✅:

Como ha sido correcto, lo pasaremos ahora a Grafana.
Nota: por ahora, vamos a saltarnos toda la parte de configuración para establecer el enlace de Cloudwatch con Grafana

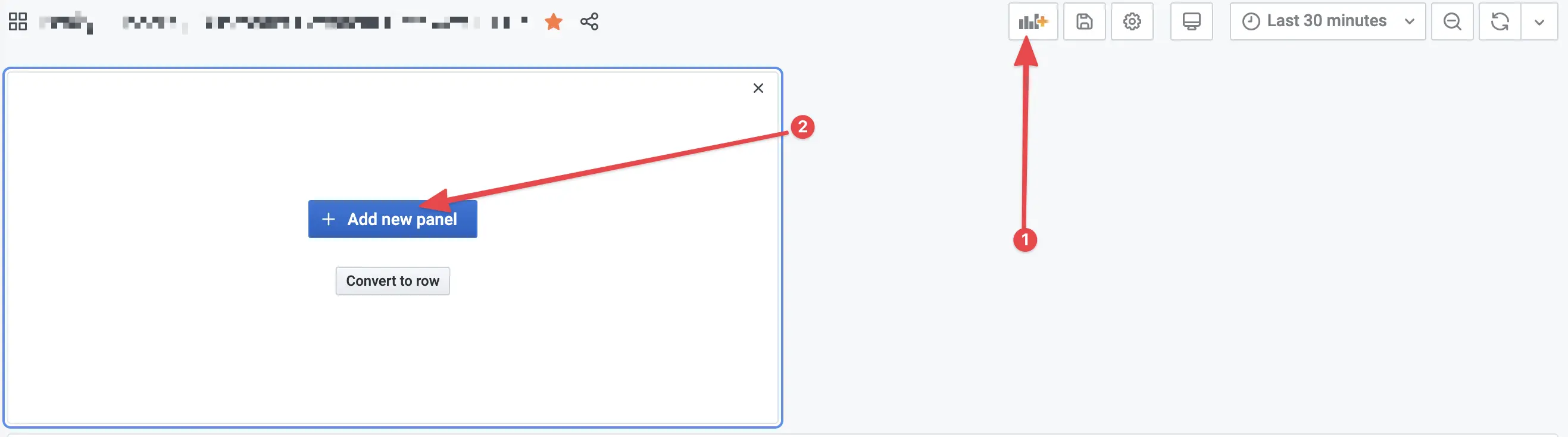
Añadimos un nuevo panel.

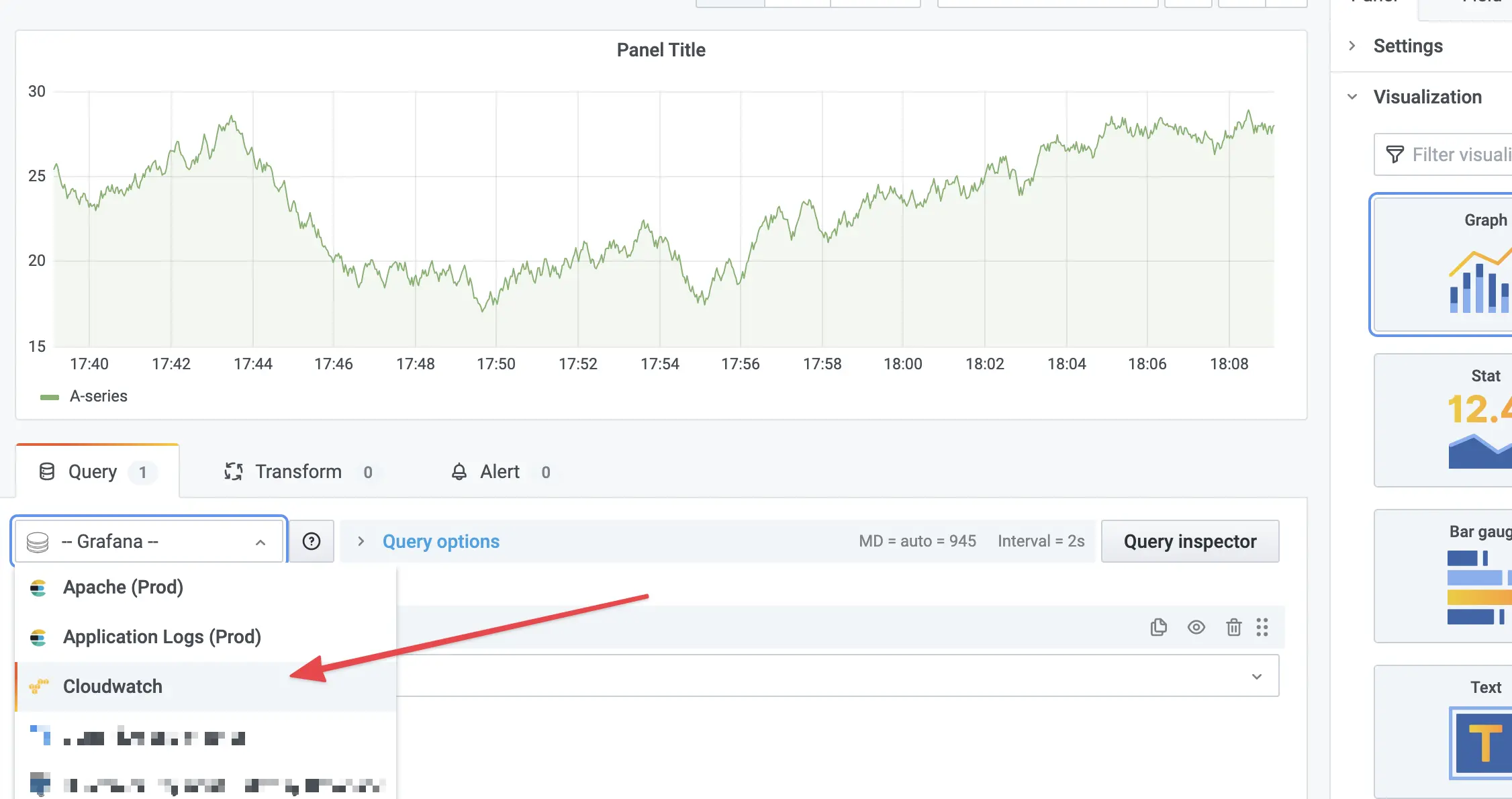
Seleccionamos CloudWatch como la base de la que vamos a tirar para renderizar las métricas.

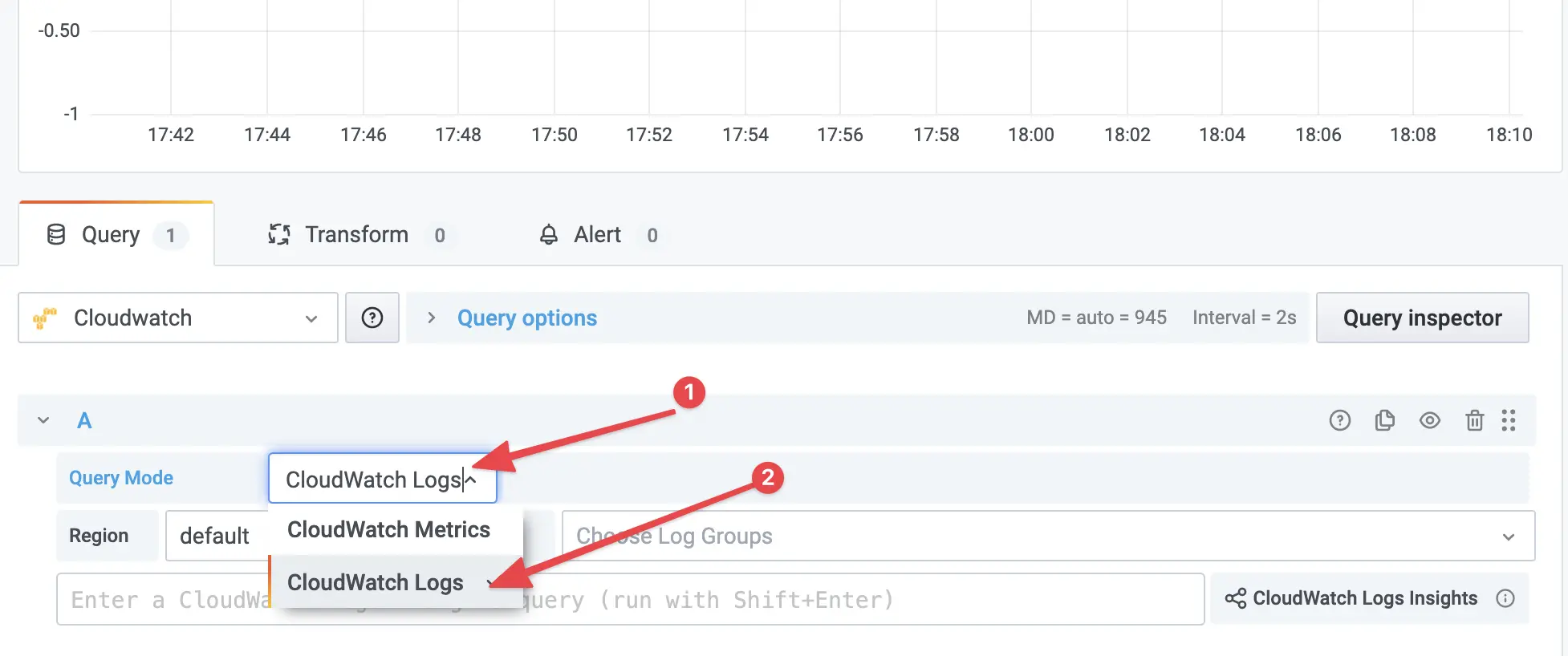
Para poder hacer una query como la que lanzamos en el panel de CloudWatch, en el Query Mode, le decimos que será CloudWatch Logs

- Seleccionamos la región donde están alojadas nuestras máquinas
- Elegimos el log group, suele ser /aws/ecs/containerinsights/[NOMBRE DE LA APLICACION]/performance
- En el modo de visualización seleccionamos Table
- Pegamos nuestra query y la ejecutamos con Shift + Enter

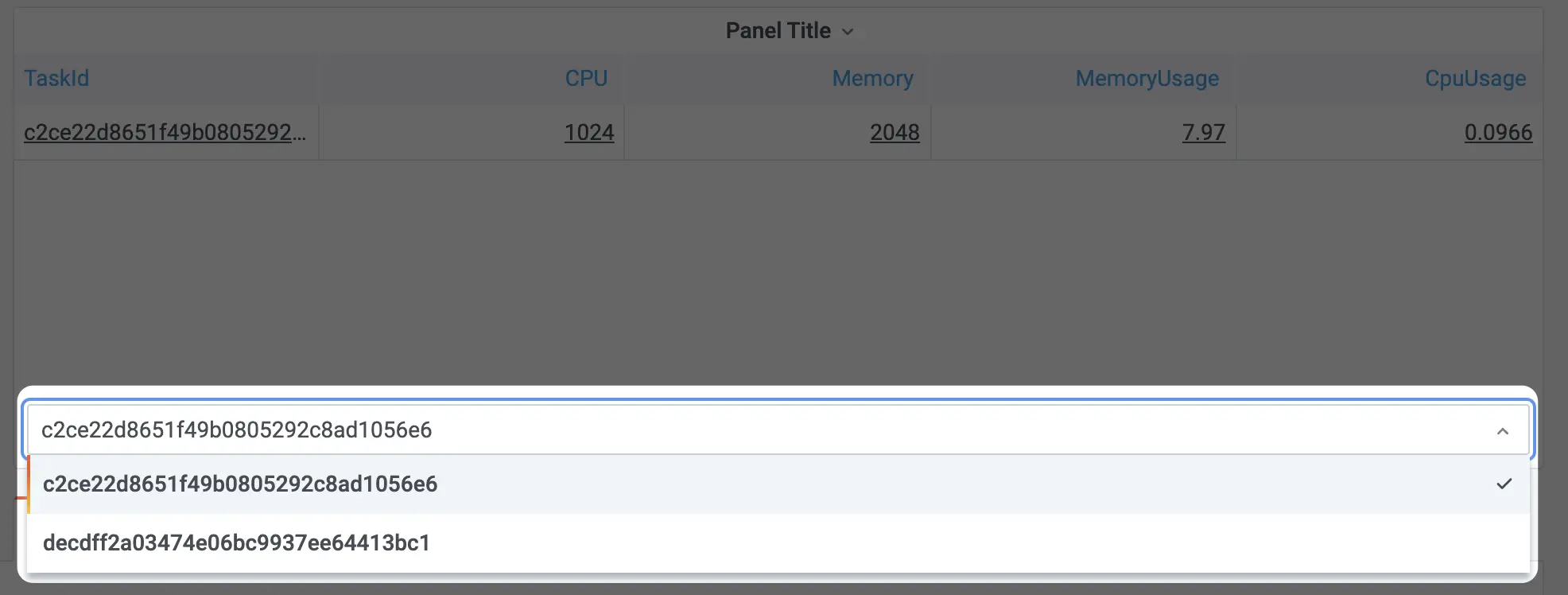
Si nos fijamos, nos sale solo un Task ID, el otro, nos lo marca abajo de manera que podemos elegir si queremos visualizar uno u otro. Para arreglar esto haremos lo siguiente.

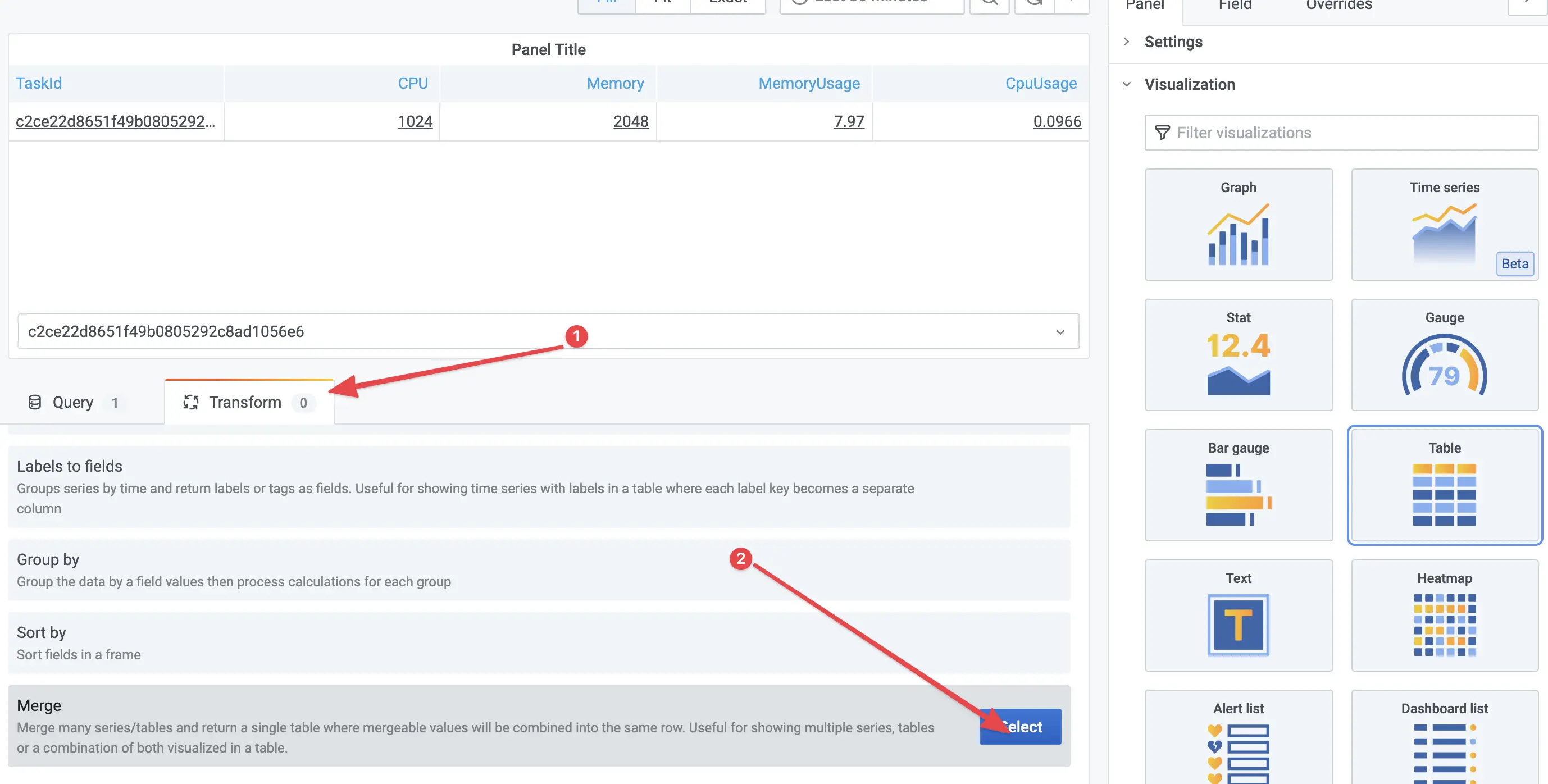
- Vamos a la pestaña Transform
- Buscamos y seleccionamos la opción Merge
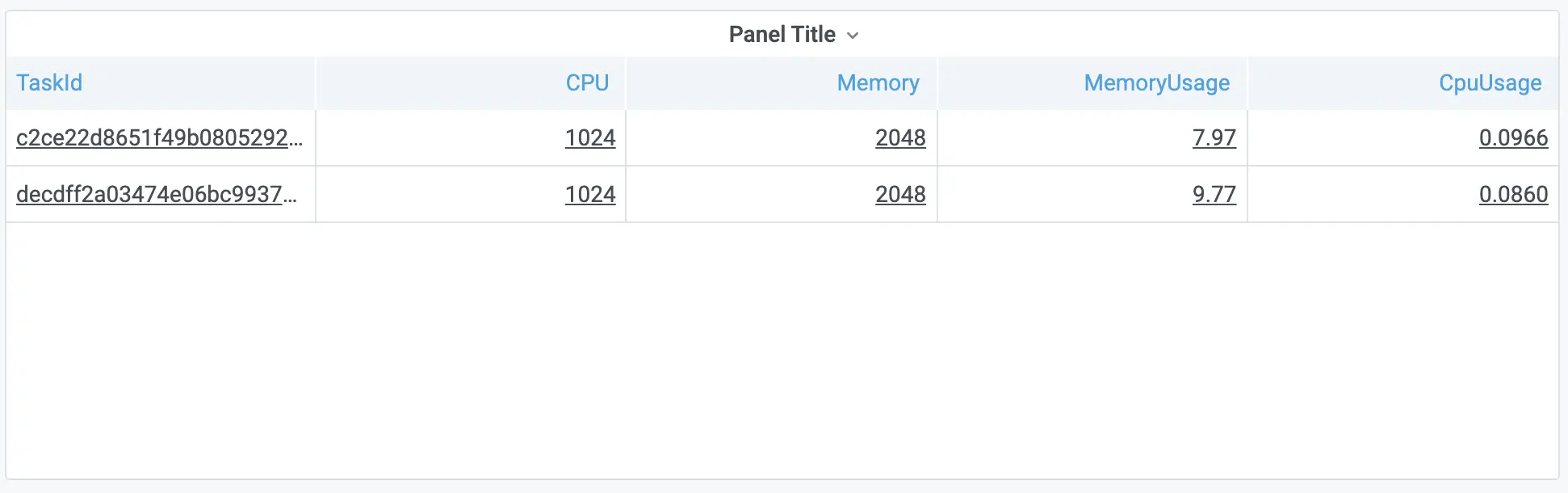
Esto hace que se nos muestre todas las instancias y sus datos

Ahora tocará la magia del diseño 🎨 .

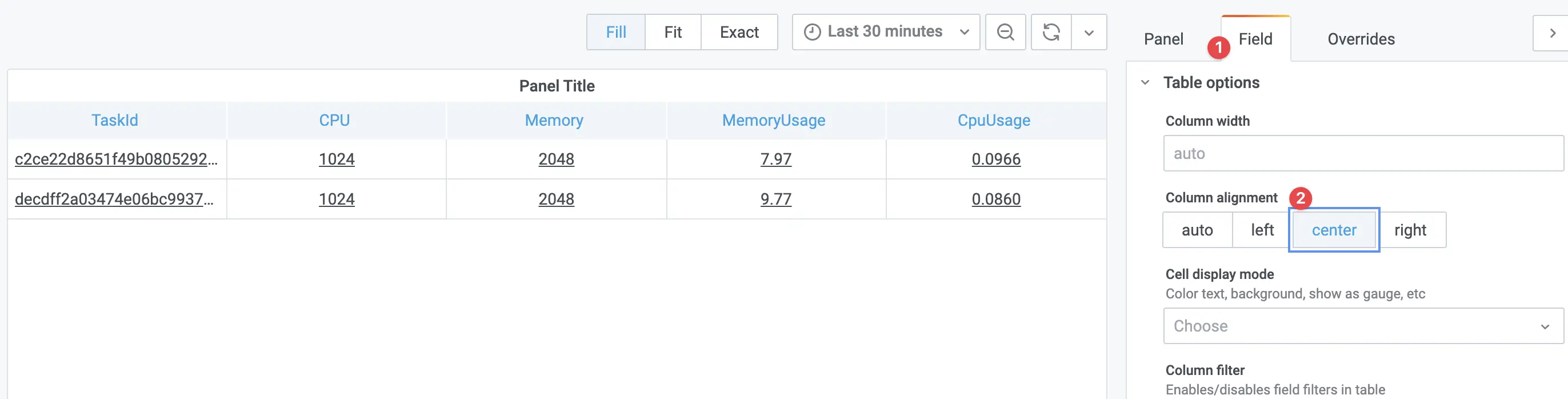
Desde la pestaña Field, podemos tocar todos los campos de manera general, no obstante, aquí solo nos interesa centrar los textos.
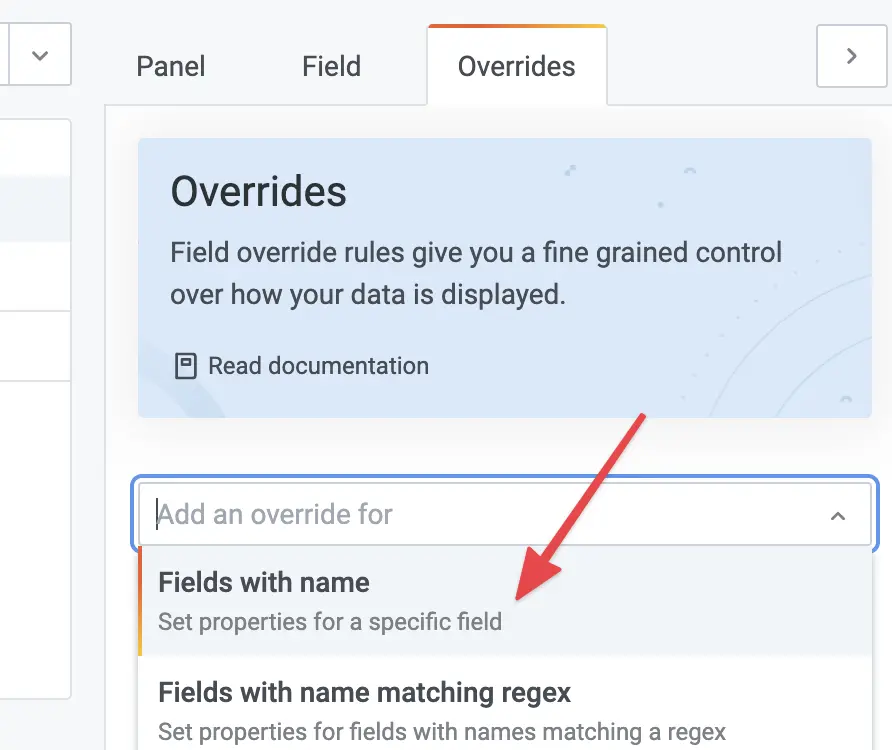
Ahora, para tocar cada columna de manera individual, tendremos que ir a la pestaña de Overrides

Buscamos el campo por nombre.

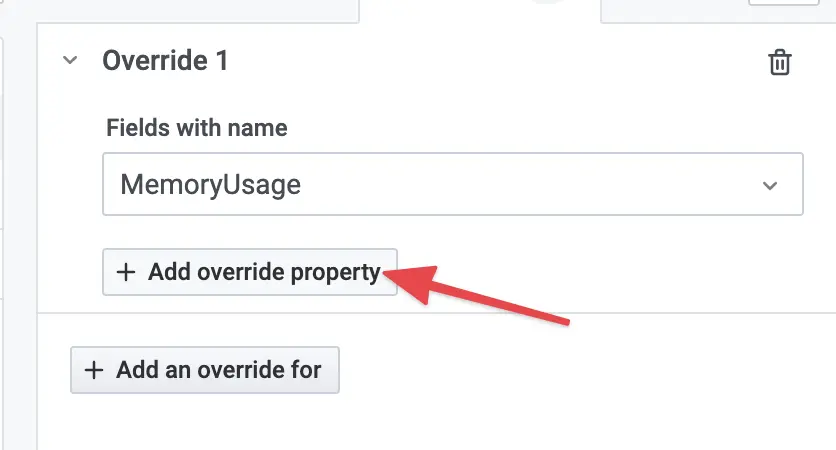
Añadimos una propiedad que se sobreescribirá.
Buscamos el campo por nombre.

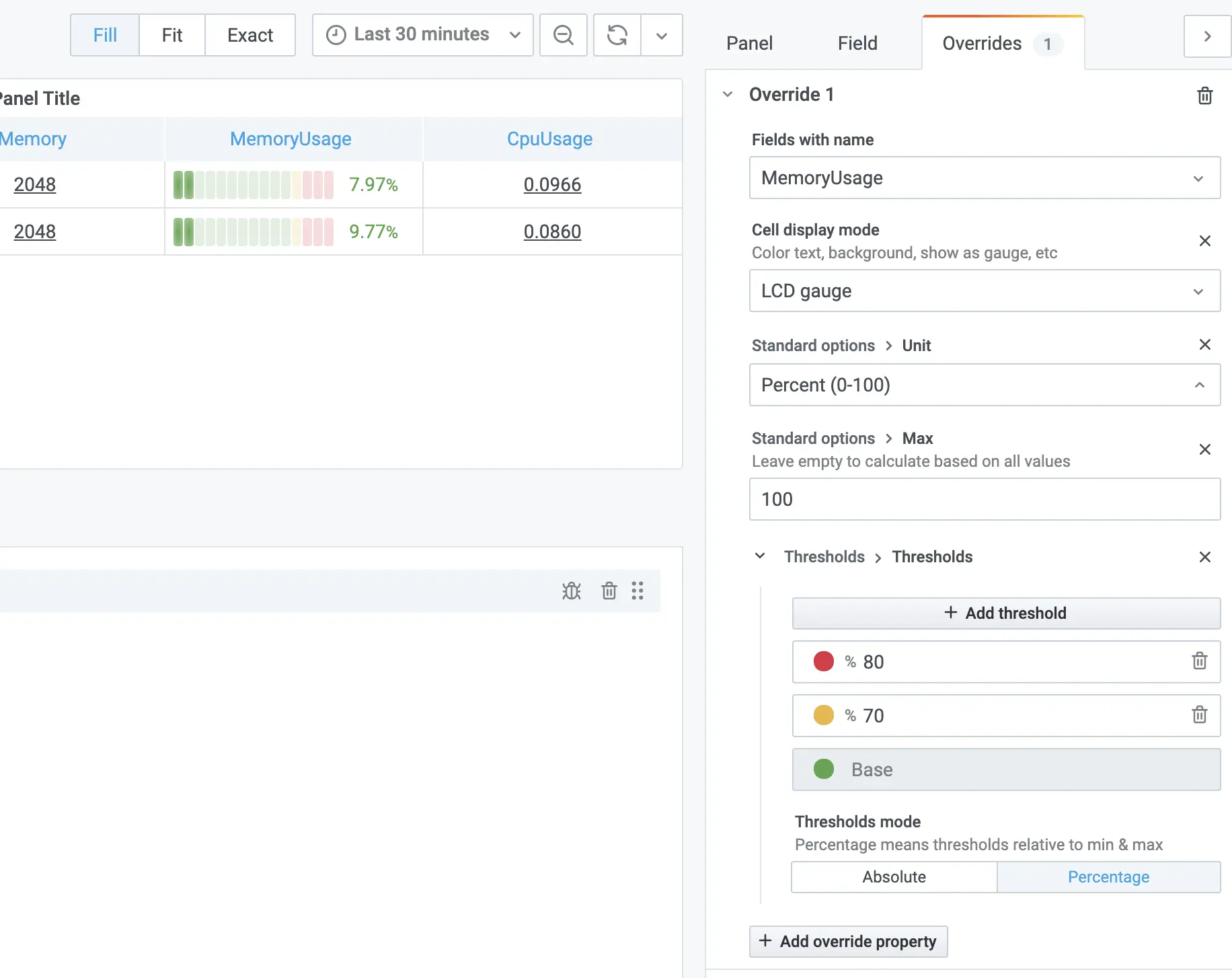
Y así, campo por campo. Para dejarlo así, será importante:
- Poner el display mode en
LCD gauge - Expresar las unidades en
porcentaje - Definir que la unidad máxima, será de 100 (en porcentaje)
- Marcar que los Thresholds, deben medirse en
porcentaje, además, le añadimos un indicador naranja, para que cuando esté por el 70%, dé un aviso visual
Repetimos el mismo proceso con el CPU Usage y a otra cosa :). Este sería el resultado final, esperamos que os agrade.

Especial gracias a Jorge, sin cuyo apoyo no habríamos conseguido este logro con la interpretación de la documentación de AWS.
